Atom
Installation
-
After opening Atom go to
Settingsby pressingcmd - ,(ctrl - ,on Linux). -
Select the
Themestab. -
Search for
skeletor-syntaxin the search box.
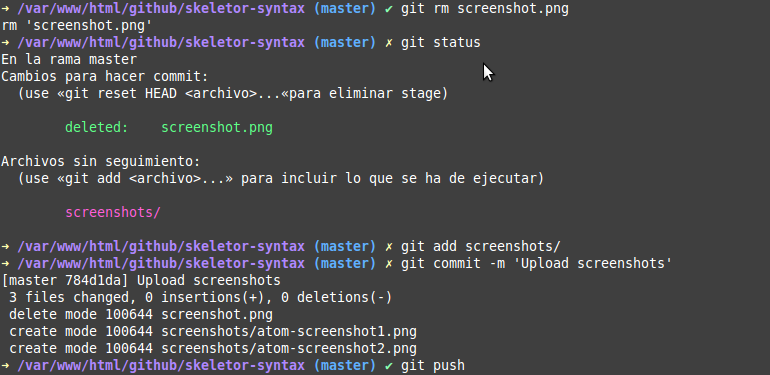
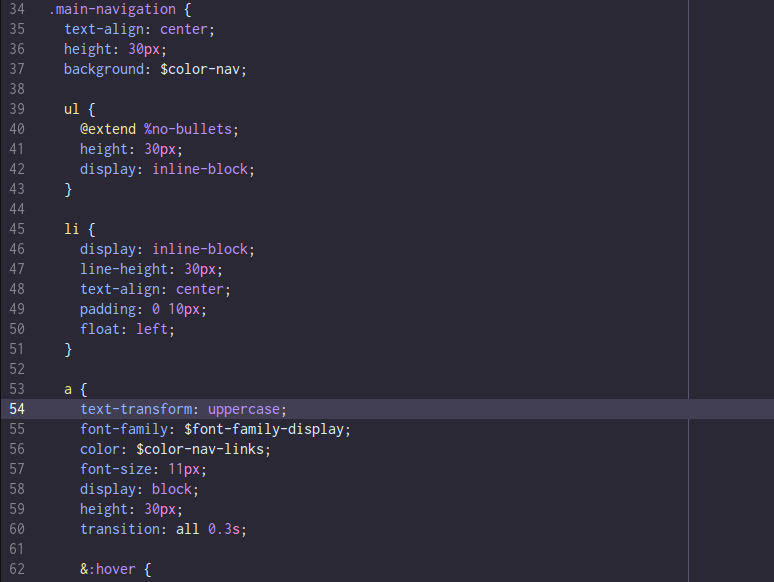
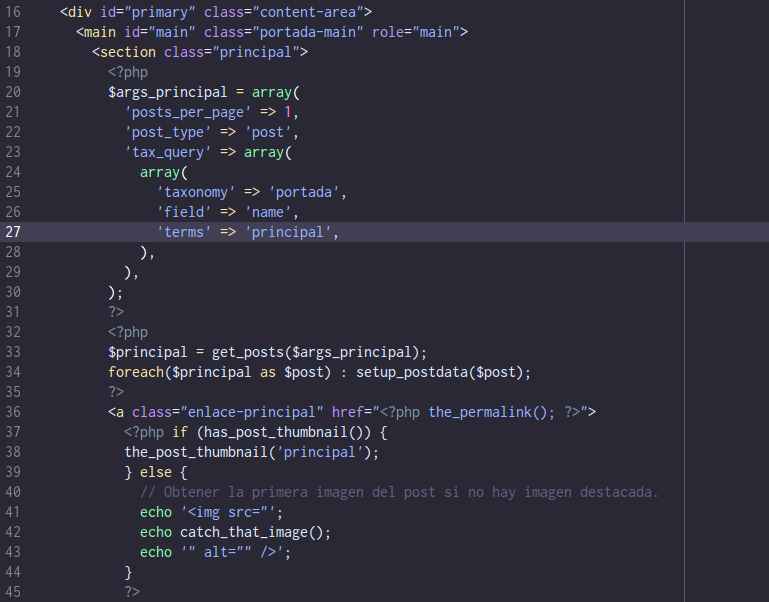
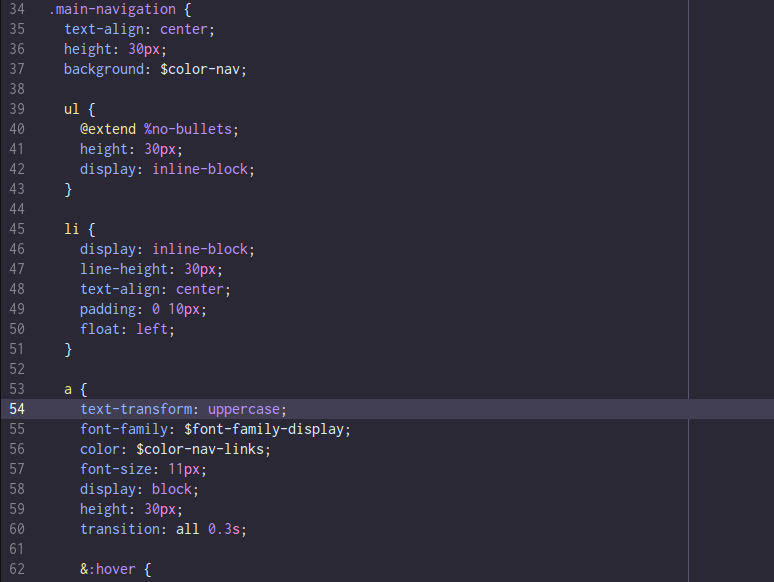
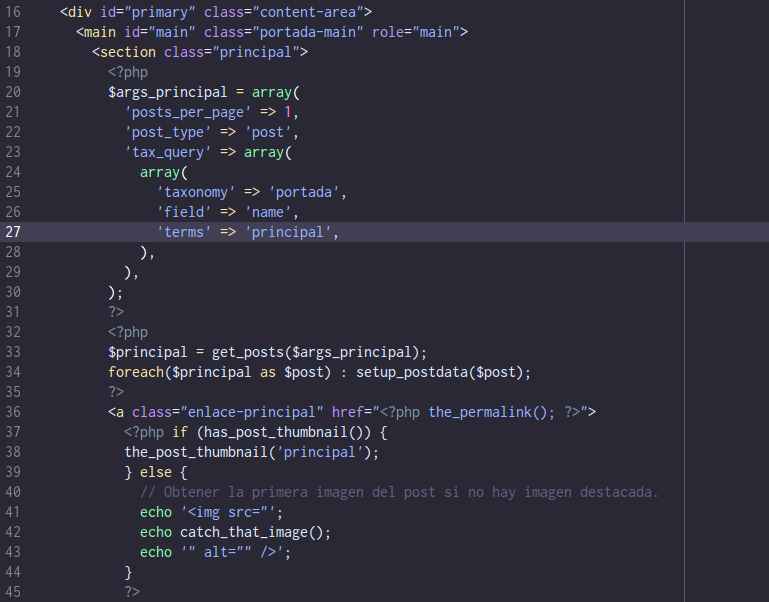
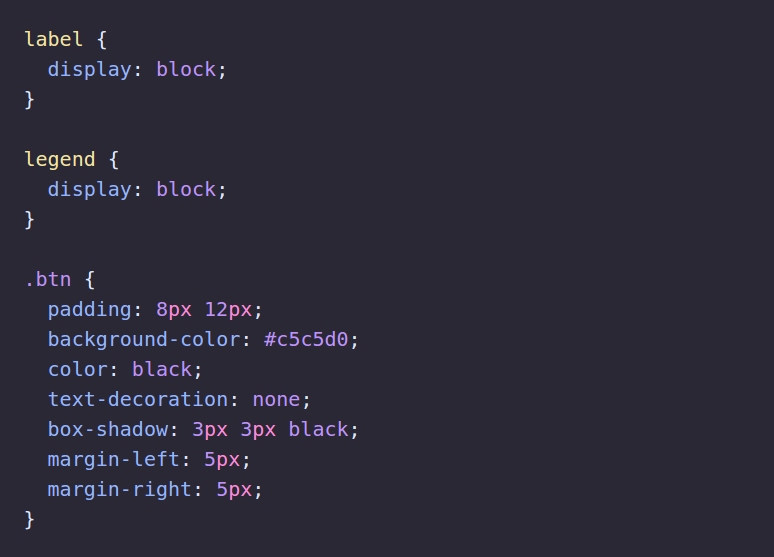
Screenshots


A dark theme for Atom, Prism, Pygments and Zsh inspired by Skeletor from He-Man and the Masters of the Universe.

Made by ramonmcros. Fork it on GitHub. Distributed under MIT License.
After opening Atom go to Settings by pressing
cmd - , (ctrl - , on Linux).
Select the Themes tab.
Search for skeletor-syntax in the search box.


Currently supporting the following languages and plugins:
Click here to see some examples.
Download the theme.
Link prism.js and prism-skeletor.css.
<!DOCTYPE html>
<html>
<head>
...
<link href="css/skeletor-prism.css" rel="stylesheet" />
</head>
<body>
...
<!-- after all your content -->
<script src="prism.js"></script>
</body>
</html>

Requires a terminal with 256 colors support.